What’s Changing?
Aspects of the visual design of the ‘Add Line’ functionality in the Receiving application.
Release date: 27th August 2019
Reason for the Change
To give the app a more modern look and feel, as well as to make it easier to use.
Customers Affected
All customers using the Receiving application with the ‘Add Line’ functionality enabled.
Release Notes
Aspects of the visual design of the ‘Add Line’ functionality in the Receiving application.
Release date: 27th August 2019
Reason for the Change
To give the app a more modern look and feel, as well as to make it easier to use.
Customers Affected
All customers using the Receiving application with the ‘Add Line’ functionality enabled.
Release Notes
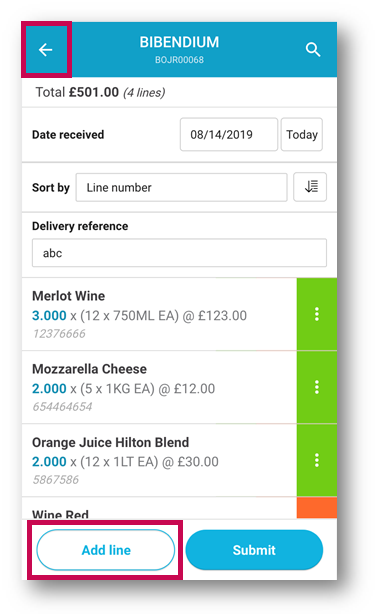
- The ‘Back’ option on the bottom left of the page is replaced with the Add line option (see Fig.1) which was previously floating over the lines list
- To navigate back from the page, use the back arrow button on the top-left of the page (see Fig.1) or the back button in a web browser

Fig.1 – Relocation of the Add line button, and the back arrow button
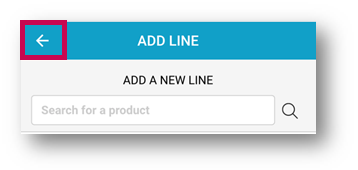
- When the Add line option is selected a new page is presented for the look-up of the line that should be added. The ‘Cancel’ option on the bottom of the page has been removed to allow for more screen space
- To cancel the operation and get back to the delivery page, use the back arrow button on the top-left of the page (see Fig.2) or the back button in a web browser

Fig.2 – Back arrow button on the ADD LINE page
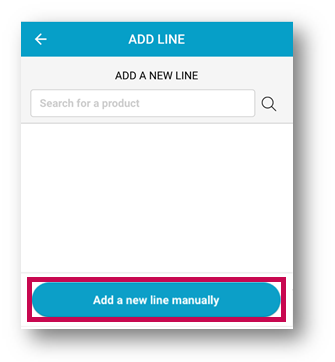
- For Purchase to Pay and Purchasing & Inventory customers – the Add a new line manually option is still on the bottom of the page but now has a consistent design with the rest of the application (see Fig.3)

Fig.3 – Add a new line manually button
- After the details for the new line have been filled successfully the line can be added to the delivery by using the Add a new line button (see Fig.4). The ‘Cancel’ option on this step has been removed from the bottom of the page. Its functionality is replaced by the back arrow button on the top-left of the page and the back option on a web browser

Fig.4 – Add a new line button, and the back arrow button

Comments
Please sign in to leave a comment.