What are Announcements?
Announcements provide Head Office with the ability to communicate and create awareness of information that requires attention from employees with ease through Engage.
Announcements appear in Engage at the very top of the page in a carousel and depending on the number of active announcements, users will be able to scroll through and select them to get the necessary details they want.
Within the body of an Announcement 3 types of content can be embedded:
- Rich Text - text with formatting such as bold, italics or underline applied
- Images – one or more images which are displayed beneath the Announcement text
- Video – a single video which will be displayed beneath the Announcement text
Please note: It is not possible to place either images or videos within the body of the Announcement text. Video and images are displayed beneath the Announcement text. Also please note it is not possible to include both video and images in the same Announcement. An Announcement can be text-only, text with one or more images, or text with a single video.
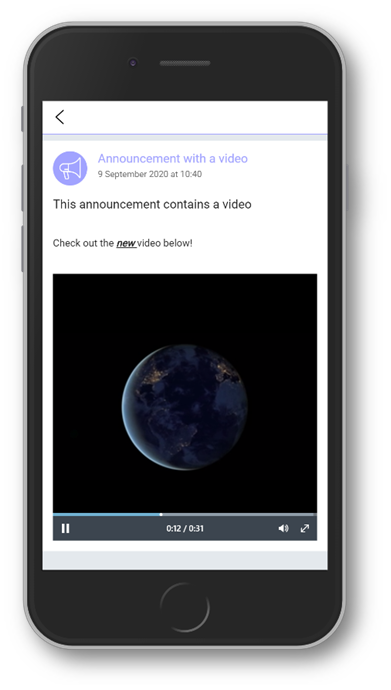
Video content within an Announcement will be displayed in a video player relative to the viewer’s device.

Fig.1 – An Announcement with a video
For a list of all available Fourth Engage administration articles, please visit: Fourth Engage - List of Knowledge Articles.
Prior to October 2020, to create/publish these Announcements, admin users were required to use the Salesforce Console. Announcements are now managed within the Announcements Admin area within the Fourth app.(Fourth Engage).
Access to the Admin area is governed by the user’s profile and only customer administrators will be able to see or access the Admin area.
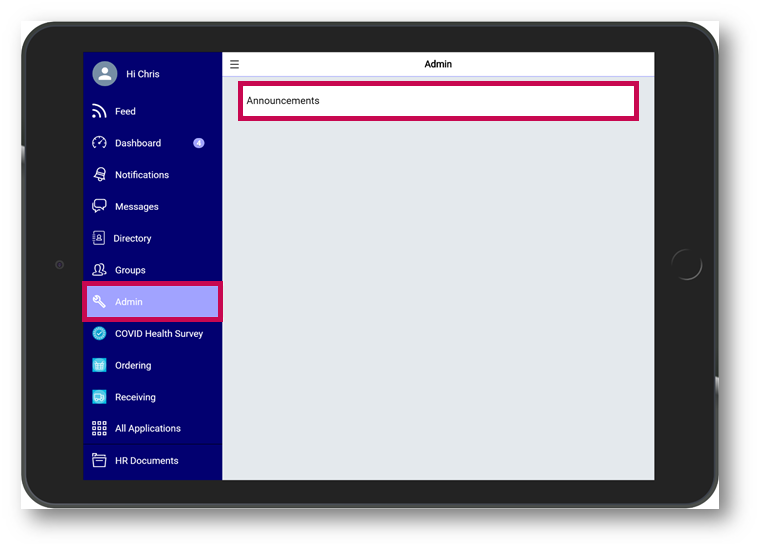
The Admin area is accessed from the left-side menu and currently contains a single sub-menu item: Announcements.

Fig.2 – Admin > Announcements in Engage
- Select Announcements to go to the main Announcements page
From this page, a customer administrator will be able to see, access and manage Announcements created by all administrators within their organisation.
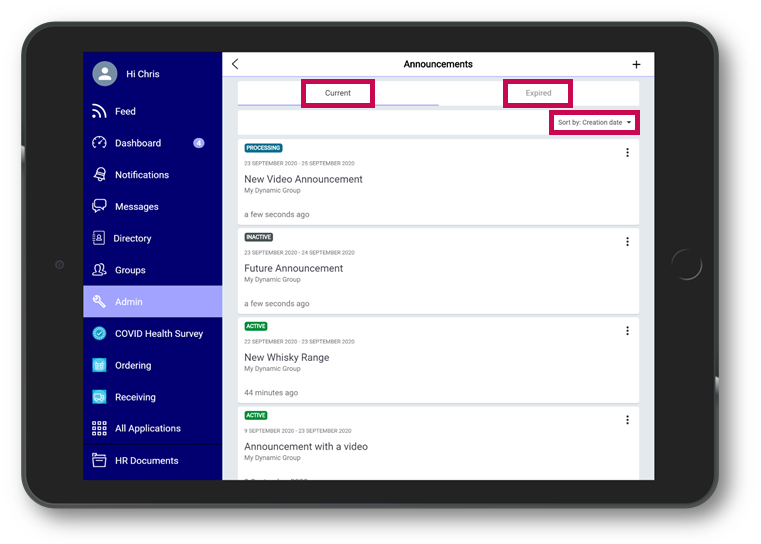
- Go to the Current tab to see any Announcements that have not yet reached their end date
- Go to the Expired tab see Announcements that have passed their end date
- Lists on both tabs can be sorted either by the Announcement Creation Date (the default sorting) or the Announcement Start Date

Fig.3 – Current and Expired tabs in the Announcements area
Each Announcement will show the dates on which it will be/was active, its title, the group to which it will be visible, the date when it was created and its status.
The possible statuses for an Announcement are:
- INACTIVE – The Announcement has been created but is not visible as either its start date/time has not yet been reached or its end date/time has been passed (at which point it will move to the expired tab)
- ACTIVE – The Announcement is visible and will remain visible until its end date/time is reached
- PROCESSING – The Announcement has been created but the media attached to it has not yet been formatted/encoded for optimal display. The Announcement will not be visible to users until processing has completed
- FAILED – The media attached to the Announcement has failed processing (for example the video attachment is corrupted or not in a suitable video format). A failed Announcement will not be visible to users so should be amended, with the failed media replaced or removed
From within the Announcements list the following actions can be performed:
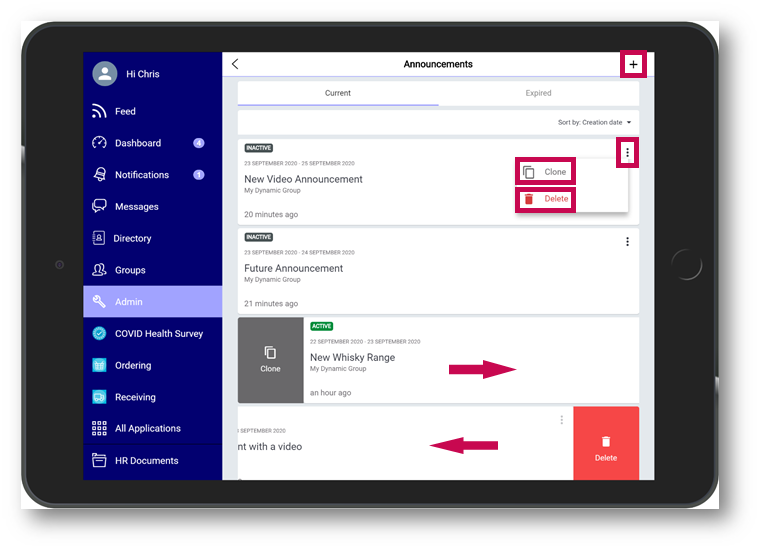
- Create – Select the + sign at the top-right of the screen to create a new Announcement. Refer to the following section on how to create an Announcement
- Edit – Select anywhere on the Announcement tile to open it in edit mode. Please note, when selecting an expired Announcement, it will open in view-only mode and cannot be edited
- Delete – Select Delete from the 3-dots menu on the Announcement or swipe left on a mobile device. After confirming, the Announcement will be permanently deleted
- Clone – Select Clone from the 3-dots menu on the Announcement or swipe right on a mobile device. When cloning an existing Announcement, the new Announcement’s page will be opened and populated with all details of the cloned one, as well as any attachments that it had. Start and End dates will not be carried over though so need to be re-entered

Fig.4 – Clone and Delete options for Announcements
Creating or Editing an Announcement
When creating an Announcement there are two main sections: ‘Information’ and ‘Details’.
‘Information’
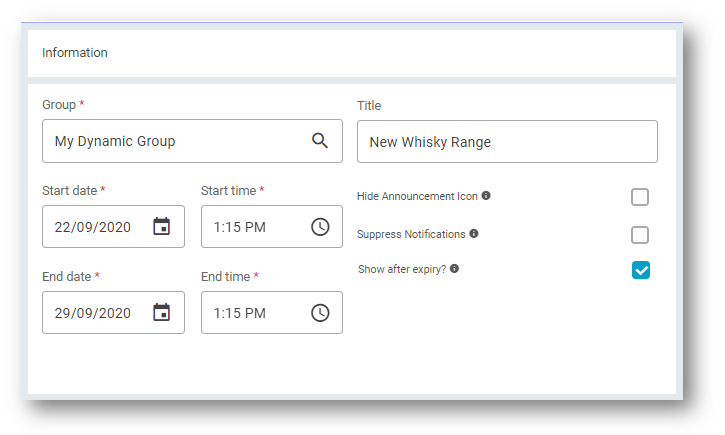
Group – The group to which the Announcement will be visible. The field will be populated with the user’s default group. Typing in this field will filter the list of available groups, making it easier to select the required one. All Announcements must be assigned to a group.
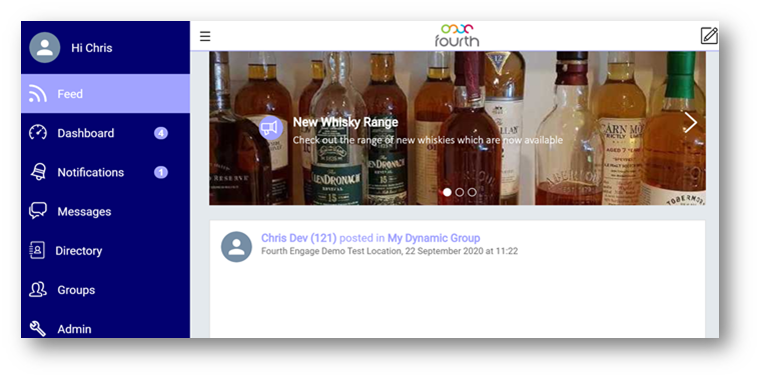
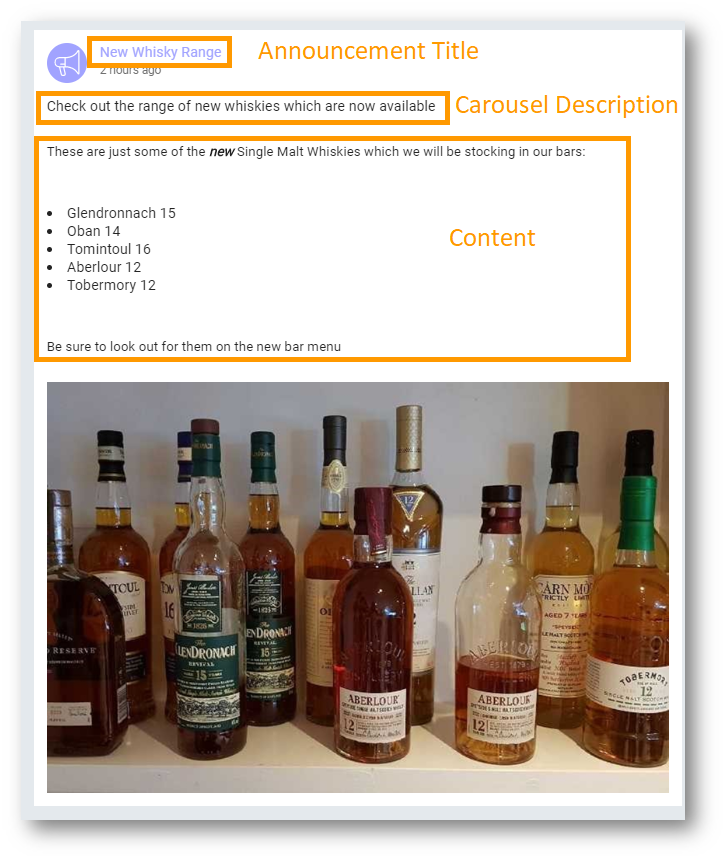
Title – This will be displayed as the main title on the Announcement both in the carousel and when viewing the Announcement detail. In the example carousel below (Fig.6) this is the text “New Whisky Range”.
Start Date and Time – The time at which the Announcement will become visible. Setting this to a past date & time will make the Announcement visible immediately. Please note, if the Announcement contains media which needs to be processed, it will not be visible until the start date/time has passed, and the media has been processed.
End Date and Time – The time at which the Announcement will cease to be visible. A future date/time must be selected, and the End date/time must be later than the Start date/time.
Show after expiry? – If this option is ticked the Announcement will move from the carousel at the top of the feed to the feed itself, where it will appear as a post after it has expired. If this is un-ticked then the Announcement will not be visible anywhere after it has expired.
Hide Announcement Icon – Ticking this option will remove the megaphone icon that appears before the Announcement title.
Suppress Notifications – When an Announcement is published it will generate both in-app and push notifications for all users who have visibility of the Announcement. Ticking this option will suppress all notifications relating to the Announcement. This can be useful to avoid “spamming” employees with excessive notifications.

Fig.5 – The ‘Information’ section when creating a new Announcement

Fig.6 – Example Announcement in the carousel
‘Details’
This is where the content of the Announcement is specified.
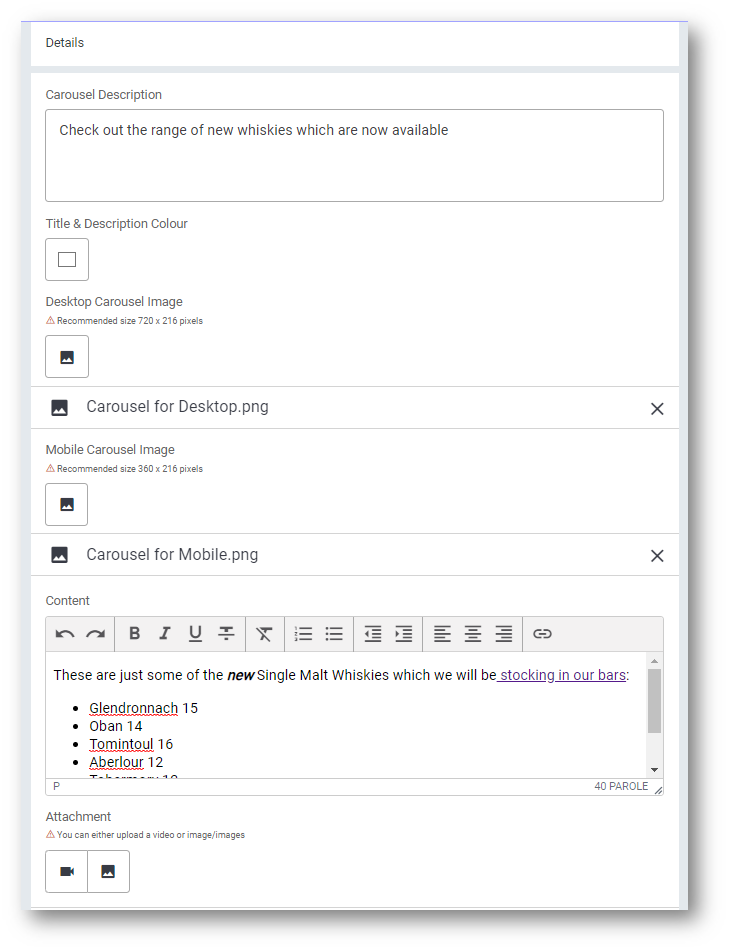
Carousel Description – This is the sub-title text that will appear below the title in both the carousel and the Announcement detail view. In the example shown in Fig.6 and Fig.7, the text is “Check out the range of new whiskies which are now available”.
Title & Description Colour – Use the colour picker to specify the colour of the Announcement Title and carousel description text. The selected colour will only be applied to the title and description text in the carousel, within the actual Announcement detail the text will be coloured as per Engage branding.
Please note: If using Internet Explorer, the colour picker is not supported and a hex colour code will need to be used instead - for example ‘#FFFFFF’.
Desktop Carousel Image and Mobile Carousel Image – The carousel image will be used as a background to the Announcement in the carousel at the top of the feed. The carousel will always be displayed with a height of 216 pixels, however, the width will vary depending on the device being used to view it.
When displayed in a desktop or tablet browser the carousel image will be 720 x 216 pixels but when viewed on a mobile phone the carousel will be approximately 360 x 216 pixels.
To ensure that the image will be rendered correctly on both desktop browsers and mobile phones, Fourth recommends that two versions of the image are uploaded, that are formatted for the different aspect ratios.
If an image is not uploaded for either format, then the Announcement will be displayed against a black background when viewed on that device format. If either image is uploaded in a different size it will be resized and cropped to the optimal size from the middle of the uploaded image.
It is only possible to have one carousel image for each device format so if a second carousel image is uploaded it will replace the existing one. Images can be removed by selecting X on the right-side.
Content – This is where the main body of text for the Announcement is added, though it is not mandatory. If left blank, the Announcement detail will show only the title, carousel description and any attached media. Various formatting such as italic and bold text, bullet points, hyperlinks, etc can be applied.
Attachment –Either a single video or one or more images can be attached, which will appear below the text content of an Announcement once published. It is not possible to attach a combination of images and video. Attempting to attach an image to a video or vice a versa will result in one of the two being overwritten (a prompt will appear to advise the user).
Once attached, a video or image can be removed from the content by selecting X on the right-side. Multiple images can be added by multi-selecting images in the file open dialogue.
As the upload of attachments, especially video, can be time-consuming, the Announcement can be saved before all attachments have finished uploading. In this case, there will be a progress bar showing the progress of the uploads. Once completed, the Announcement will be saved, and the main Announcements admin page will display. The maximum size for an attachment is 1GB.
Please note: Once a video attachment has been uploaded it will be optimized for display in the Announcement (encoded). Whilst this process is taking place the Announcement will not be visible and the Announcement will show in the main Announcements admin area with a status of “PROCESSING”. Once the video encoding has completed, an in-app and push notification will be sent. At this point, the Announcement will be visible once the start date/time has passed.
 Fig.7 – The ‘Details’ section when creating an Announcement
Fig.7 – The ‘Details’ section when creating an Announcement

Fig.8 - A published Announcement
Publishing Announcements and Sending Notifications
When an Announcement is created, if the Suppress Notifications option is not selected, then users will receive in-app and push notification once the Announcement has passed its Start date/time.
There are several steps to the processing notifications which can impact the time of their actual delivery to the end users’ devices:
Step 1 – Announcement Creation – A job runs every 15 minutes starting on the hour which generates the notification payloads. This job can process a maximum of 9,000 users per run so if the Announcement is targeted to more than 9,000 users then any users over and above the first 9,000 will have their notifications created when the job next runs 15 minutes later.
Step 2 – Submission of Notifications to the Fourth Notification Service – A second job which also runs every 15 minutes starting from 7 minutes past the hour sends the batches of notifications to Fourth’s Notification Service. This service is responsible for storing the notifications, making them available as in-app notifications and sending them as push notifications.
Step 3 – Submission of Push Notifications to 3rd party notification provider – Once notifications are received by Fourth’s Notification Service they will be queued for onward transmission as push notifications. Fourth uses a specialist 3rd party provider to send push notifications. Once the 3rd party notification provider receives the notification from Fourth’s Notification Service they are queued and sent to either Apple or Google for final delivery to the end users’ devices.
The final delivery of a push notification to an end user’s device will be dependent on the level of throughput in each of the above steps.
Suppressing Announcements from the Salesforce Console
Suppressing announcements is useful for customers who may not wish to 'spam' their employees with notifications, especially if several are created in a short space of time.
When creating an announcement, Super Admins have the ability to suppress in-app notifications that go out to users. To support this, a tick box called NotificationsCreated can be used.
Pre-requisite
- Create an announcement
- Enter the details and the text for the announcement
The table below shows two different combinations of notifications and which tick boxes need to be used to achieve them.
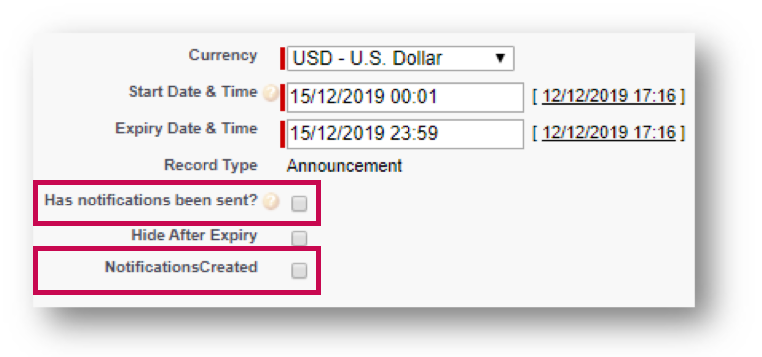
These are found in the Salesforce console on the Announcements tab - see Fig.9.
In both scenarios below, announcements are created and will always display in the Engage carousel. These settings are used for either sending or not sending in-app and push notifications.
|
|
DO NOT SEND in-app and push notifications |
DO SEND in-app and push notifications |
| NotificationsCreated | Tick | Un-tick |
| Has Notifications been sent | Tick | Un-tick |

Fig.9 - Notifications tickboxes on the Announcements tab

Comments
Please sign in to leave a comment.